Sign up
Create a free account and start processing
your images smarter.
How Can We Help You?
Resizing
The single most essential operation that can be performed on an image is image resizing. The Picsmize Image API gives you the option of selecting a resizing mode for various instances. In most circumstances, the API will do all of the computations for you when it comes to the image's aspect ratio. The Picsmize API provides a full description of all scaling modes available. Below, you will find the Picsmize API’s full description of various resizing modes : Auto, Fit, Fill and Exact
Auto
Even if the mode parameter is not given, auto is the default mode for image resizing. It takes width and/or height as attributes. This option will always resize an image by its aspect ratio, thus if you simply give the width attribute, the height will be altered as well.
When both the width and height attributes are given, the image will be adjusted so that it does not exceed the set dimensions.
In other words:
I want the image to be at maximum width and height, or
I want the image's width to be at 400 and height to be changed automatically for me, or
I want the image's height to be at 100 and width to be automatically adjusted for me.


Fit
This mode expects both width and height parameters and resizes the image to meet the supplied dimensions using the aspect ratio, ensuring that the image completely covers the region described by the dimensions. Smaller images will be upscaled proportionally to fit into the output frame size. Any particularly noteworthy sections of the image will be edited out. The default crop gravity value is center, but you can change it to top,bottom,right or left by providing one of the following: top,bottom,right or left.
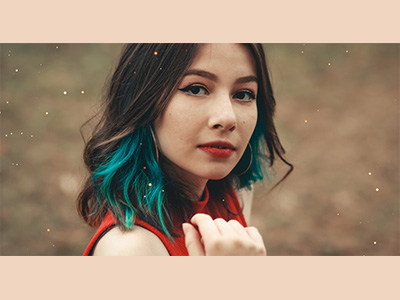
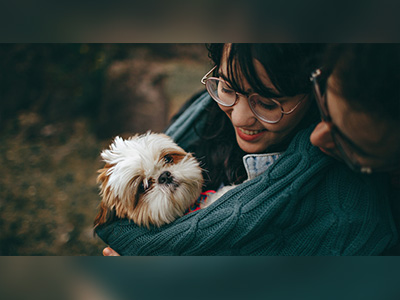
Picsmize allows face and faces as gravity values in addition to direction-based gravity, and will use face-detection algorithms to place any discovered faces in the center of the enlarged image. The API will revert to the default center gravity if no faces are identified. Face gravity centers the image on the largest (typically most prominent) face identified in the image, whereas faces focus the image on all of the faces - see samples below.


Simply use the face as a gravity value to center the image on a single, prominent face:


With the gravity set to faces (plural), a similar API call will center the image to show all of the faces:

Fill
This mode, like auto strategy, demands both width and height characteristics and proportionally resizes the image such that it does not exceed the provided dimensions. The remaining space is subsequently filled with a background that can be either a hex-encoded color, auto, or blurred (see examples below).
To put it another way, I want the image to be at its full width and height, with an empty area filled with a solid background color or a Gaussian-blurred version of the original image
The first background value that can be used is self-explanatory. A hex-encoded string in RRGGBB format can be provided. The default background color is #ffffff. Take a look at an example JSON request and the image that results.


You can also opt to utilize the most dominating color from the input image as the background color. To do so, simply set the background value to auto. The Picsmize API will then swiftly compute the input image's color palette and use the most dominant color, ensuring that your input image blends seamlessly with the background.


Blur is the last potential background value. When the Picsmize API is utilized, it will fill excess space with a Gaussian-blurred version of the input image, providing you the most visually pleasing composition.


Exact
This mode requires both the width and height properties and resizes an image to the precise dimensions supplied. It doesn't take the aspect ratio into account, so you'll have to do the calculations yourself to guarantee that the final image has exact proportions.
To put it another way, I want the image to be the precise width and height.