Sign up
Create a free account and start processing
your images smarter.
How Can We Help You?
Cropping
You can crop an image to remove unnecessary elements or extract a piece of the image that contains the most interesting parts. The Picsmize Image API allows you to crop images in three different ways: rect, ratio, and face.
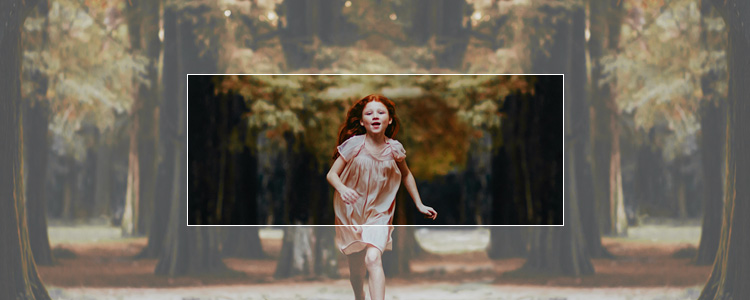
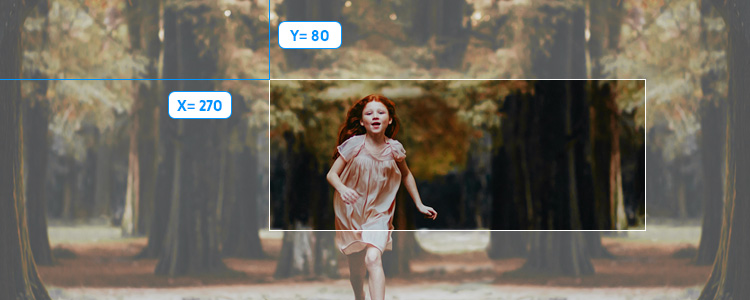
Rect
You can use this mode to extract a rectangular section of an image by specifying the width and height of the fragment you want to extract, as well as a gravity parameter if desired. Crop gravity is set to center by default, but you can change it to top-left, top, top-right, right, bottom-right, bottom, bottom-left, or left.



You can skip the gravity parameter and specify x and y coordinates if you know the exact position of the fragment you want to remove. The origin (zero point) lies in the top-left corner of the image.



Ratio
You can set the aspect ratio of the generated image in this mode. The Picsmize API will determine width and height for you based on the ratio parameter you supply.
You can also specify a gravity parameter in addition to the ratio cropping. Crop gravity is set to centre by default, but you can change it to top-left, top, top-right, right, bottom-right, bottom
, bottom-left, or left.
Simply set mode to ratio within the crop hash and supply the required aspect ratio string as a value for the ratio key to employ ratio cropping:


A 1:1 aspect ratio will result in a square image, which is ideal for social media and grid layouts:

By adding an extra gravity parameter, you can have even more control over aspect ratio cropping. For example, if the crop ratio is set to 4:3 and gravity is set to left, the outcome will be as follows:

Face
Face detection techniques can be used in face mode to quickly extract the section of the image that contains a face. A padding parameter, which accepts an integer and indicates the distance between the face and image limits, can be specified. The more padding there is, the more space around the face will be shown in the final image.
Let's look at an example of a simple use-case. Let's say you want to do a face crop and give the face a padding of 100px such that the face and image limits are separated by exactly 100 pixels in each direction.


When more than one face is discovered, the API will extract the section of the image that contains all of the faces by default. Using the same settings as before, set the "mode": "face" and the "padding": 100. When you supply an image with multiple faces, with the same setting, you'll get the following output:


If the image has more than one face, the API will ensure that the extracted portion of the image contains all of the faces by default. You can change this behavior by passing a number to the index argument, which specifies which face to extract. If no faces are found, the API will either return the input image or send it on to the next transformation step you requested.


You can select the face you want to extract by setting an index parameter. Faces are numbered starting from 1, from left to right, thus if you want to extract the face on the right, you'll need to set 2 as the index value. Like set "index": 2